HTML 입력태그와 예제 살펴보기 (2)
IMAGE 버튼
<input type="image" src="주소값"> 은 제출기능이 존재한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>imgbutton.html</title>
</head>
<body>
<form action="imgbutton.jsp" method="post">
아이디 : <input type="text" name="id"><br>
비밀번호 : <input type="password" name="pw"><br>
<!-- 이미지 버튼도 submit처럼 제출 기능 존재 -->
<input type="image" src="https://cdn-icons-png.flaticon.com/512/5331/5331483.png" style="width:100px; height:100px;">
<input type="submit" value="제출">
</form>
</body>
</html><JSP>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>imgbutton.jsp</title>
</head>
<body>
<%
String id = request.getParameter("id");
String password = request.getParameter("pw");
%>
아이디 :<%= id %><br>
비밀번호 : <%= password %><br>
</body>
</html>textarea 태그
- html에서 textarea태그는
<textarea rows="" cols=""></textarea>의 형태를 가진다.
- textarea의 경우 한글이 들어갈 수 있기 때문에, JSP에서 인코딩설정을 'utf-8'로 해주어야 한다.
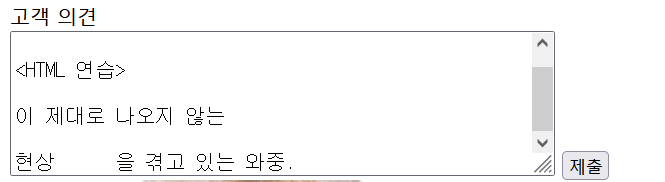
- textarea에 입력한 그대로 브라우저에 출력되지 않는 문제가 발생하기 때문에 자바코드를 통해 이 문제를 해결해야 한다.
예) 여러 칸의 공백처리 무시, 줄 바꿈 무시, <나 >와 같은 특수문자 출력되지 않는 문제 등



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>textArea 예제</title>
</head>
<body>
<form action="feedback.jsp" method="post">
고객 의견<br>
<textarea rows="5" cols="50" name="feedback" placeholder="고객님의 요구사항을 적어주세요.">
</textarea>
<input type="submit" value="제출">
<input type="image" src="../image/taeng.png">
</form>
</body>
</html><JSP>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>feedback.jsp</title>
</head>
<body>
<%
//일단, 한글이 들어올 수 있기 때문에 인코딩 처리
request.setCharacterEncoding("utf-8");
String feedback = request.getParameter("feedback");
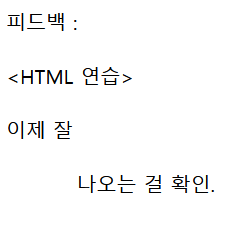
//여러 칸의 공백이나, 줄바꿈, < , > 와 같은 특수문자 표시가
//제대로 출력되지 않는 문제가 있어서 브라우저에 출력될 수 있도록
//코드를 짜야한다.
//String 클래스의 replace("old","new")를 이용하여 변경
feedback = feedback.replace("<","<");
feedback = feedback.replace(">",">");
feedback = feedback.replace("\n","<br>");
feedback = feedback.replace(" "," ");
%>
피드백 : <%= feedback %>
</body>
</html>
select 태그
<select name="" multiple size = "">
<option value="서버에 전달되는 값">"화면에 보여지는 값"</option>
</select>
multiple - 펼침목록 속성
size - 펼침목록의 개수
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select예제</title>
</head>
<body>
<form action="select.jsp" method="post">
<!--
<option value="서버 전달값"><화면표시값></option>
multiple : 펼침목록 size : 펼침목록 개수
selected : 기본선택값(selected="selected" 생략) -->
<select name="fruits" multiple size="3">
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="mango" selected>mango</option>
<option value="lemon">lemon</option>
</select>
<input type="submit" value="제출">
</form><JSP>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Select예제</title>
</head>
<body>
<%
String fruits = request.getParameter("fruits");
String name = "";
switch(fruits){
case "apple":
name = "사과"; break;
case "banana":
name = "바나나"; break;
case "mango":
name = "mango"; break;
case "lemon":
name = "lemon"; break;
}
%>
선택한 과일 : <%= name %>
</body>
</html>
fieldset 태그
fieldset : 입력박스(테두리)를 만들어준다.
- legend : 제목용도로 사용
간단 예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>fs1</title>
</head>
<body>
<form action="">
<fieldset><!-- 입력박스 테두리 -->
<legend>인적사항</legend><!-- 제목 -->
이름 : <input type="text" name="name"><br>
전화 : <input type="tel" name="tel"><br>
주소 : <input type="text" name="address"><br>
</fieldset>
</form>
</body>
</html>
필드셋 , 테이블, ul 활용 가입 예제 )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form_ex.html</title>
</head>
<body>
<form action="form_ex.jsp" method="post">
<fieldset>
<legend>로그인정보</legend>
<table>
<tr>
<td>아이디 : </td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>비밀번호 : </td>
<td><input type="password" name="pw"></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>회원가입 정보</legend>
<ul>
<li>이름 : <input type="text" name="user_name"></li>
<li>이메일 : <input type="email" name="user_mail" placeholder="aaa@email.com"></li>
<li>생년월일 : <input type="date" name="birthdate"></li>
</ul>
</fieldset>
<input type="submit" value="가입">
</form>
</body>
</html><jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form_ex.jsp</title>
</head>
<body>
<%
//이름은 한글로 들어올 수 있으므로, utf-8 인코딩 설정
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("user_name");
String email = request.getParameter("user_mail");
String date = request.getParameter("birthdate");
%>
<!-- JSP역시도 자바코드를 사용할 수 있는 HTML문서이므로,
HTML 문서처럼 자유롭게 사용이 가능하다. -->
<table border="1">
<caption>[회원정보]</caption>
<tr>
<td>아이디</td>
<td><%= id %></td>
</tr>
<tr>
<td>비밀번호</td>
<td><%= pw %></td>
</tr>
<tr>
<td>이름</td>
<td><%= name %></td>
</tr>
<tr>
<td>이메일</td>
<td><%= email %></td>
</tr>
<tr>
<td>생년월일</td>
<td><%= date %></td>
</tr>
</table>
</body>
</html>
tel 태그
<tel name="변수명" title="설명" placeholder="미리보기" pattern="정규표현식 패턴" required="required">
- required : 필수입력 옵션임을 알리는 안내 경고창을 띄워준다.
- pattern : 정규표현식 사용
d{3,4} : 숫자가 3,4자리 수 의미
d{4} : 숫자가 4자리 수 의미
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>telEX</title>
</head>
<body>
<!--
required : 필수입력 옵션임을 알리는 안내 경고창 띄움
pattern : 정규표현식(regular expression)
\d{3,4} : 숫자 3자리나 4자리 의미
\d{4} : 숫자 4자리 의미
-->
<form action="">
<h5>전화번호를 입력해주세요. </h5><br>
<div>
<input type="tel" pattern="(010)-\d{3,4}-\d{4}" title="010-0000-0000" required>
</div>
<div>
<input type="submit" value="제출">
</div>
</form>
</body>
</html>
range 태그
range 태그에서의 속성은 다음과 같다.
- max : <input> 요소의 최댓값을 명시
- min : <input> 요소의 최솟값을 명시
- step : <input> 요소에 입력할 수 있는 숫자들 사이의 간격을 명시 ( 나타내지 않으면 1씩 증가 )
- value : <input> 요소의 초깃값을 명시
아래의 예제에서 나타난 output 태그에 대해서 찾아본 결과 다음과 같다.
output 태그 : 웹 사이트에서의 계산 결과 값 및 사용자 행동의 결과 값을 나타날 때 활용되는 출력 요소
속성
- for : <output> 태그 계산에 사용된 요소들의 ID (스페이스로 구분)
- name : <output> 태그의 이름
- form : 태그가 속하는 하나 또는 그 이상 <form> 태그의 id
아래의 예제에서는 자바스크립트 함수인 onchange 를 활용하였는데, 목적은 바로
브라우저에 나타난 range 바를 사용자가 조정할 때마다 출력요소가 해당 값을 반영하여 브라우저에 나타내는 것이다.
따라서, onchange = "document.form1.rangeout.value = this.value" 는 이를 나타낸 것임을 알 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>range.html</title>
</head>
<body>
<form name="form1">
<!-- range에 자바스크립트를 활용해 볼 예정 -->
<input type="range" name="range"
min="1" max="100" onchange="document.form1.rangeout.value=this.value">
<output name="rangeout" for="range">50</output>
<!-- onchange는 자바스크립트의 이벤트 함수로,
자바스크립트가 작동될 때 자바스크립트는 html 태그 자체를 하나의
도큐먼트로 파악한다.(DOM트리 구조)
document.form1.rangeout.value는
즉, html내의 form1이라는 이름의 input 태그 내에 rangeout이라는 output 태그의
value(값)에 = this.value(이 객체->range의 값)을 넣어서 나타내라는 것.
즉, input(range)의 값을 output으로 보내주는 역할ㅇ르 한다.
range로 뭔가를 선택할 때마다 output으로 보여주는데
onchange이기 때문에 값이 계속 변경된다.
-->
<!-- output 요소는 웹 사이트에서 계산이나 사용자의 행동의 결과값 삽입할 수 있는 출력요소
for : 스페이스로 구분한 다른 요소의 id 목록이다.
name : 이름
form : form id로 <output>요소가 포함 될 하나 이상의 <form>요소 명시
-->
</form>
</body>
</html>
Color 태그
<input type="color" value="rgb값">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>color.html</title>
</head>
<body>
<form>
<fieldset>
<legend>좋아하는 색상 고르기</legend>
<p> 원하는 색상 골라주세요. </p>
<label>선호색상 <input type="color" value="#00FF00"></label>
</fieldset>
</form>
</body>
</html>
Progress 태그
< 지금까지 배운 태그를 활용한 예제 >
- 구구단 예제 1
- 구구단 예제 2
- 구구단 예제 3
- 나이 계산 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>age.html</title>
</head>
<body>
<form action="age.jsp" method="post">
<fieldset>
<legend>나이 계산</legend>
이름 :<input type="text" name="name"><br>
출생 연도:<input type="text" name="year"><br>
<input type="submit" value="계산">
</fieldset>
</form>
</body>
</html><jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>age.jsp</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
int year = Integer.parseInt(request.getParameter("year"));
int age = 2022-year+1;
String generation = "";
switch(age/10){
case 0 :
case 1 :
generation = "미성년자"; break;
case 2 :
case 3 :
generation = "MZ세대"; break;
case 4 :
case 5 :
generation = "586세대"; break;
default:
generation = "기타세대"; break;
}
%>
<table border="2">
<tr>
<td>이름</td>
<td><%= name %></td>
</tr>
<tr>
<td>나이</td>
<td><%= age %></td>
</tr>
<tr>
<td>세대</td>
<td><%= generation %></td>
</tr>
</table>
</body>
</html>
- BMI 계산 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bmi.html</title>
<script type="text/javascript">
function check() {
var name = document.bmiform.name.value;
var height = document.bmiform.height.value;
var weight = document.bmiform.weight.value;
if(name == null){
alert("이름 입력하시오.");
document.bmiform.name.focus();
return;
}
if(height == null){
alert("키 입력하시오.");
document.bmiform.height.focus();
return;
}
if(weight == null){
alert("몸무게 입력하시오.");
document.bmiform.weight.focus();
return;
}
document.bmiform.submit();
}
</script>
</head>
<body>
<form name = "bmiform" action="bmi.jsp" method="post">
<table style="border: 3px solid black;">
<caption>BMI 계산</caption>
<tr>
<td>이름</td>
<td><input type="text" name="name" size="10"></td>
</tr>
<tr>
<td>키</td>
<td><input type="text" name="height" size="3"></td>
</tr>
<tr>
<td>몸무게</td>
<td><input type="text" name="weight" size="5"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="BMI계산" onclick=check()>
</td>
</tr>
</table>
</form>
</body>
</html><JSP>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bmi.jsp</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
double height = Double.parseDouble(request.getParameter("height"))/100;
double weight = Double.parseDouble(request.getParameter("weight"));
double bmi = weight /(height * height);
String status = "";
if(bmi <=18.5 ){
status = "저체중";
}else if(bmi <= 23){
status = "정상";
}else if(bmi <= 25){
status = "과체중";
}else if(bmi <= 30){
status = "비만";
}else{
status = "고도비만";
}
/* BMI지수 = 몸무게(kg) / (키(m)X키) BMI 값이 18.5이하면 저체중
18.5에서 23까지는 정상, 23~25면 과체중
25~30 비만 30이상은 고도비만 */
%>
<%= name %> 님의 BMI 지수는 <%= String.format("%7.2f", bmi) %> 이고 상태는 <%= status %> 입니다.
</body>
</html>
- 로그인 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript">
function check(){
var userid = document.form1.userid.value;
var pwd = document.form1.pwd.value;
//빈 값이 아니라면
if(userid == null){
alert("아이디를 입력하세요."); //경고창
document.form1.userid.focus(); //포커스
return;
}
if(pwd == null){
alert("비밀번호를 입력하세요.");
document.form1.pwd.focus();
return;
}
document.form1.submit(); //null이 아니면 제출
//수동 submit함수로 보냄
}
</script>
</head>
<body>
<h2>로그인 하세요</h2>
<form name="form1" method="post" action="login.jsp">
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="userid"></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td colspan="2">
<!-- 자바스크립트 함수 호출 -->
<input type="button" value="로그인" onclick=check()>
</td>
</tr>
</table>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String userid = request.getParameter("userid");
String pwd = request.getParameter("pwd");
String message="";
if(userid.equals("kim") && pwd.equals("1234")){
message="김길동님 환영합니다.";
}else{
message="아이디 또는 비밀번호가 일치하지 않습니다.";
}
%>
<!-- 출력 -->
<%= message %>
</body>
</html>